css3新特性
Updated:
CSS3特性
第一部分
私有前缀:
常用的浏览器有哪些:chrome firefox IE Safari Opera
内核分别为:现代浏览器的内核,主流内容主要有Mozilla(熟悉的有Firefox,Flock等浏览器)、WebKit(熟悉的有Safari、Chrome等浏览器)、Presto(Opera浏览器)、Trident(讨厌的IE浏览器)
-css3的私有属性分别为:
根据不同的内核,一些私有属性的css前缀不一样Mozilla内核 css前缀-moz-; WebKit内核 css前缀-webkit-; Opera 内核 css前缀 -o-; Trident内核 css前缀 -ms-; css前缀 -khtml:苹果浏览器之前的版本,后改为WebKit内核内核:js解析引擎 v8 jcore 渲染引擎
查看浏览器的版本:
- chrome:设置->关于
- firefox:按alt键 点击帮助 查看版本信息
CSS3介绍
在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得Web开发变得更为高效和便捷。
CSS3的现状
1、浏览器支持程度差,需要添加私有前缀
2、移动端支持优于PC端
3、不断改进中
4、应用相对广泛
如何对待
1、坚持渐进增强原则
2、考虑用户群体
3、遵照产品的方案
4、听Boss的
第二部分
css3选择器
属性选择器
a[href]:a标签中含有href属性的所有标签a[href="1.pm4"]:a标签中含有href=”1.mp4”的标签a[href^="a"]:a标签中有href属性并且以a字母开头的所有标签a[href$="d"]:a标签中有href属性并且以d字母结束的所有标签a[href*="g"]:a标签中有href属性并且g字母的所有标签
css中的选择器和jQuery的选择器有什么相同的地方和不同的地方?
css中的选择器:选择相应的dom,对其样式进行操作,jQuery中的选择器主要是为了选择响应的dom 对其行为的操作。
伪类选择器
:empty伪类选择器:target伪类选择器:not伪类选择器
伪元素选择器
::before&::after伪元素选择器:是一对儿,通过css往网页中新增内容(不是html中的内容,但是可以正常显示)。::first-letter伪元素选择器 :第一个字母::first-line伪元素选择器:第一行::section伪元素选择器:选择的区域
单冒号和双冒号的区别
单冒号(:)用于CSS2伪类,双冒号(::)用于CSS3伪元素。
双冒号和单冒号的作用是一样的;如果你的网站只需要兼容webkit、firefox、opera等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容IE浏览器,还是用CSS2的单冒号写法比较安全。
文字阴影
text-shadow:-3px -3px 5px #000, 6px 6px 5px red;
参数:一组四个,可以存在多组;
第一个:水平偏移量
第二个:垂直偏移量
第三个:阴影的模糊度,不能为负值
第三个:颜色,通常是十六进制表示
文字阴影案例边框
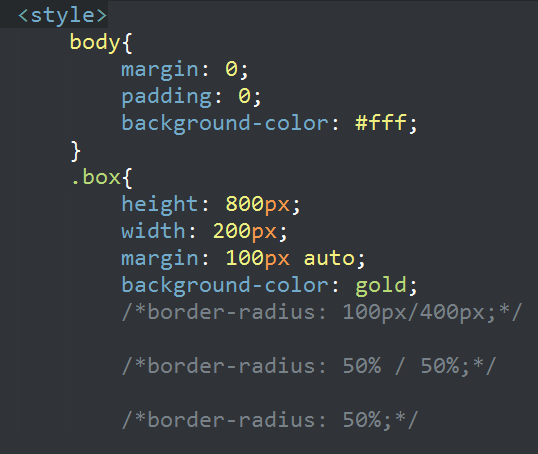
边框圆角
border-radius:200px 200px 200px 200px;
参数:原点、半径1-4个,可以不一样;
可分别设置长、短半径,以“/”进行分隔,遵循“1,2,3,4”规则,“/”前面的1~4个用来设置横轴半径(分别对应横轴1、2、3、4位置 ),“/”后面1~4个参数用来设置纵轴半径(分别对应纵轴1、2、3、4位置 )

正圆
border-radius:50%正方形边长的一半(50%),并且只写一个参数就可以。
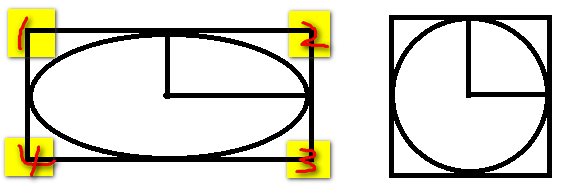
椭圆
border-radius:可以写具体的数值,也可以用百分数表示,最好写一个参数。具体请看下图
边框阴影
border-shadow
1、水平偏移量 正值向右 负值向左;
2、垂直偏移量 正值向下 负值向上;
3、模糊度是不能为负值;
4、inset可以设置内阴影;
注意:设置边框阴影不会改变盒子的大小,即不会影响其兄弟元素的布局。
可以设置多重边框阴影,实现更好的效果,增强立体感。边框图片(了解)
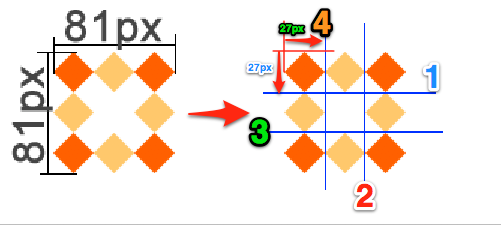
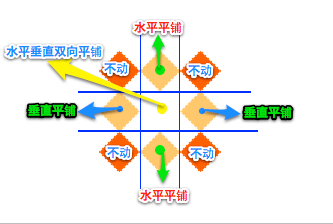
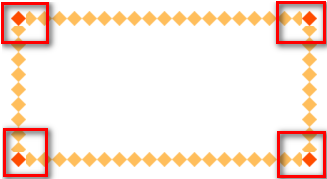
border-image:设置的图片将会被“切割”成九宫格形式,然后进行设置.
“切割”完成后生成虚拟的9块图形,然后按对应位置设置背景
其中四个角位置、形状保持不变,中心位置水平垂直两个方向平铺。如下图

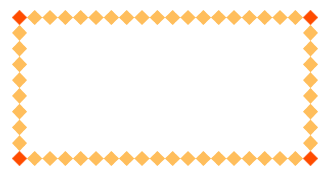
repeat和round的区别
round 会自动调整尺寸,完整显示边框图片。
repeat 单纯平铺多余部分,会被“裁切”而不能完整显示。

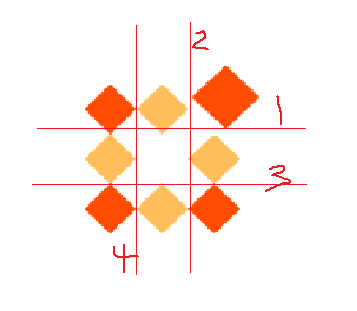
更改裁切尺寸
background-slice: 34 36 27 27;分别设置裁切如下图

盒模型
- CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1、box-sizing: border-box 计算方式为content = width – border - padding
2、box-sizing: content-box 计算方式为content = width
兼容性比较好
##CSS3 第三部分
颜色
opacity:透明度;给父元素设置opacity,他的子元素及内容会继承这个透明度Alpha:透明度 取值:0~1RGB:Red Green BlueRGBA:Red Green Blue Alpha:值:0~255之间transparent透明hslaHue(色调)取值:0~360、Saturation(饱和度)取值:0~100%、Lightness(光亮度)取值:0~100%、Alpha:0~1
渐变
- 渐变是CSS3当中比较丰富多彩的一个特性,通过渐变我们可以实现许多炫丽的效果,有效的减少图片的使用数量,并且具有很强的适应性和可扩展性。
可分为线性渐变、径向渐变;
线性渐变
linear-gradient:线性渐变指沿着某条直线朝一个方向产生渐变效果。
必要元素:
a) 方向
b) 起始颜色
c) 终止色;
d) 必须要有距离(渐变范围)
径向渐变
radial-gradient径向渐变指从一个中心点开始沿着四周产生渐变效果。
必要的元素:
a) 辐射范围即圆半径
b) 中心点 即圆的中心
c) 渐变起始色
d) 渐变终止色
e) 渐变范围
关于中心点:一般是在浏览器的左上角;
关于辐射范围:其半径可以不等,即可以是椭圆
过渡
transition:过渡
过渡是CSS3中具有颠覆性的特征之一,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片
补间动画:自动完成从起始状态到终止状态的的过渡。
关于补间动画更多学习可查看
转换
2D转换
transform:转换位移
translate:移动缩放
scale():缩放旋转
rotate():旋转倾斜
skew():倾斜
第一:首先需要说明的是skew的默认原点transform-origin是这个物件的中心点
第二:x方向正值是逆时针旋转;
第三:y方向正值是顺时针旋转3D转换
透视:perspective;
3D:preserve-3D;